TrendIC voegt Selenium Webdriver toe aan ICTestAutomation
De laatste release van ICTestAutomation voegt een uitgebreide set van Selenium WebDriver functies toe. Deze functies zijn zeer nuttig voor het testen wanneer Scrum teams nog volop aan het ontwikkelen zijn op web gebaseerde applicaties en nog geen stabiele omgeving hebben voor regressie testen. Een ander voordeel is dat ICTestAutomation eenvoudiger te gebruiken is voor Cross-Browser testen.
Als u al met Selenium versie 2 werkt (en moet upgraden) of wilt beginnen met het gebruik van Selenium voor het testen van uw webtoepassingen, dan is dit het moment om ICTestAutomation van TrendIC te gaan gebruiken. Het gebruik van codeloze Selenium webautomatisering is nog nooit zo eenvoudig geweest.
De ICTestAutomation Suite test al uw applicaties geautomatiseerd en consistent. De suite bestaat uit ICDefine, ICScenario, ICConnect, CitraTest, en optioneel SeeTest & iDashboards. De test engine CitraTest werkt op dezelfde manier als een gebruiker met een applicatie interacteert, er hoeven dus geen aanpassingen in uw applicaties gedaan te worden. De software bekijkt het scherm visueel en reageert op de zichtbare activiteit. Op deze manier kunt u het volledige bedrijfsproces testen over al uw applicaties en interfaces heen, ongeacht het aantal onderliggende applicaties en hun programmeertaal.
De nieuwe WebDriver functies zijn zeer eenvoudig te gebruiken. De test case bouwer hoeft alleen maar de juiste CSS selector of de XPATH string te weten. Deze kunnen gevonden worden met de Inspect functie in de browser en zeer goede instructies zijn te vinden op het internet eq. W3Schools. Wij hebben de functieset samen met een bestaande klant ontwikkeld en zij hebben ons geholpen met beta-testing en draaien deze nieuwe functionaliteit nu in hun test productie omgeving.
Er hoeft niet ontwikkeld te worden met de functies en we hebben onze eigen WebDriver runner ontwikkeld omdat een van de grootste nadelen van de standaard Selenium omgeving de ontbrekende functie is om te koppelen aan reeds gestarte browsers. Goed om te weten is dat we de laatste versie van de Selenium driver 3.0 gebruiken.
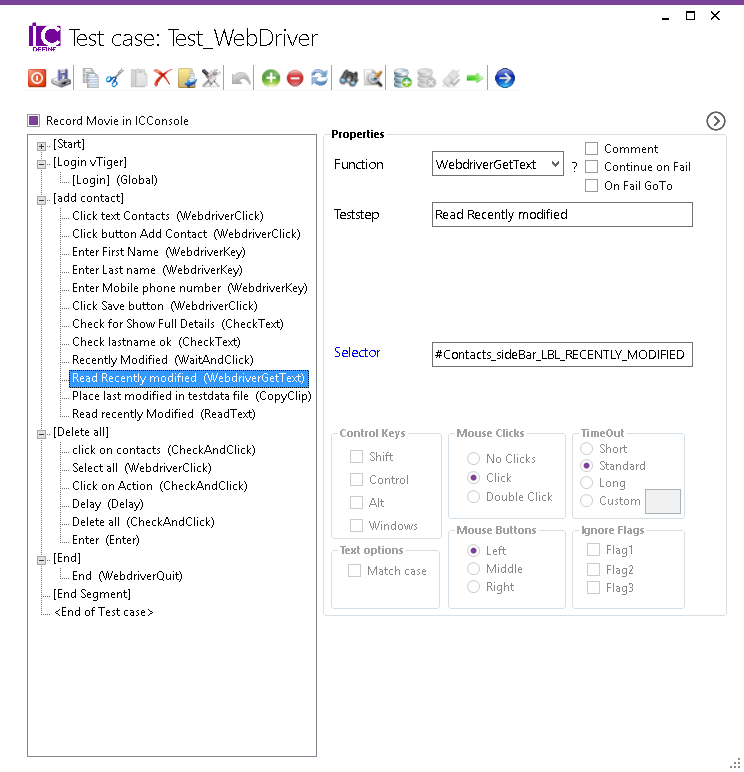
De WebDriver functies zijn opgenomen in de standaard ICDefine Test Case Editor en zowel de standaard Editor functies als de WebDriver functies kunnen gemixt worden binnen één enkele test case. U kunt bijvoorbeeld een webbrowser starten met de WebDriver-functie WebDriverStart en de gewenste URL invoeren met de standaard KeyAndEnter-functie.
De ICDefine WebDriver werkt alleen in browsers die native ondersteuning bieden voor automatisering, door er rechtstreeks naar te bellen. Momenteel ondersteunt ICDefine de browsers Internet Explorer, Chrome en Firefox en Edge.

SELENIUM WEBDRIVER FUNCTIONS
WebdriverAlert
The WebdriverAlert function submits the type of response as specified in the Alert field to a popup window. The option Accept submits a positive type of response, such as OK or Yes whereas the option Dismiss submits a negative response, such as Cancel or No
WebdriverAssert
Asserts are validations or checkpoints for an application. Assertions state confidently that application behavior is working as expected.
WebdriverClick
The WebdriverClick function places the cursor at the object location specified in the Selector field by issuing a mouse click.
WebdriverFocus
The WebdriverFocus function places the focus at the object location as specified in the Selector field. You can then choose to use a standard ICDefine function or a Webdriver function to perform a click, a key, a tab, an enter or any other appropriate action.
WebdriverGetText
The WebdriverGetText function reads text data from the object specified in the Selector field and places the data on the Windows Clipboard. It can then be used by, for instance, the standard ICDefine CopyClip function to store the data in a memory or testdata ini variable, or to use it in any other valid action.
WebdriverKey
The WebdriverKey function places the text as specified in the Value field at the object location as specified in the Selector field.
WebdriverNavigate
The WebdriverNavigate function enters the information specified in the URL field into the address field of the current web browser instance; ideally this is the web browser that is initiated through the WebdriverStart function. Then it navigates to the specified URL.
WebdriverPOST
The WebdriverPOST function posts the form information as defined in the Selector field to the webserver
WebdriverQuit
The WebdriverQuit function closes the current web browser instance
WebdriverResizeWindow
The WebdriverResizeWindow allows resizing and maximizing a window natively
WebdriverStart
The WebdriverStart function will start the web browser to be specified in the Browser field. This field summarizes the valid options, such as ie, chrome, firefox or edge.
WebdriverSwitchTab
The WebdriverSwitchTab switches from one tab to another tab and change focus to the child tab
WebdriverWait
The WebdriverWait function will issue a wait for a specified object to be(come) visible on the screen.
Note that all subsequent Webdriver functions will be actioned on this very web browser instance.