TrendIC adds Selenium Webdriver to ICTestAutomation
The latest release of ICTestAutomation adds an extensive set of Selenium WebDriver functions. These functions are very useful for testing when Scrum teams are still heavily developing on web based applications and do not have a stable environment for regression testing yet. Another advantage is to make ICTestAutomation easier to use for Cross-Browser testing.
If you are already working with Selenium version 2 (and need to upgrade) or want to start using Selenium for testing your web applications, this the moment to start using TrendIC’s ICTestAutomation. Using codeless Selenium web automation has never been easier.
The ICTestAutomation Suite test all your applications automated and consistently. The suite consists of ICDefine, ICScenario, ICConnect, CitraTest, and optional SeeTest & iDashboards. The test engine CitraTest works the same way a user interacts with an application, and no adjustments must be made in your applications. The software visually examines the screen and responds to the visible activity. In this way, you can test the entire business process across all your applications and interfaces regardless of the number of underlying applications and their programming language.
The new WebDriver functions are very easy to use. The test case builder only needs to know the correct CSS selector or the XPATH string. These can be found using the Inspect function in the browser and very good instructions can be found on the internet eq. W3Schools. We have developed the function set together with an existing customer and they assisted us with beta-testing and are running this new functionality now in their test production environment.
No development needs to be performed using the functions and we have developed our own WebDriver runner because one of the major drawbacks of the default Selenium environment is the missing function to attach to already started browsers. Good to know is that we use the latest version of the Selenium driver 3.0.
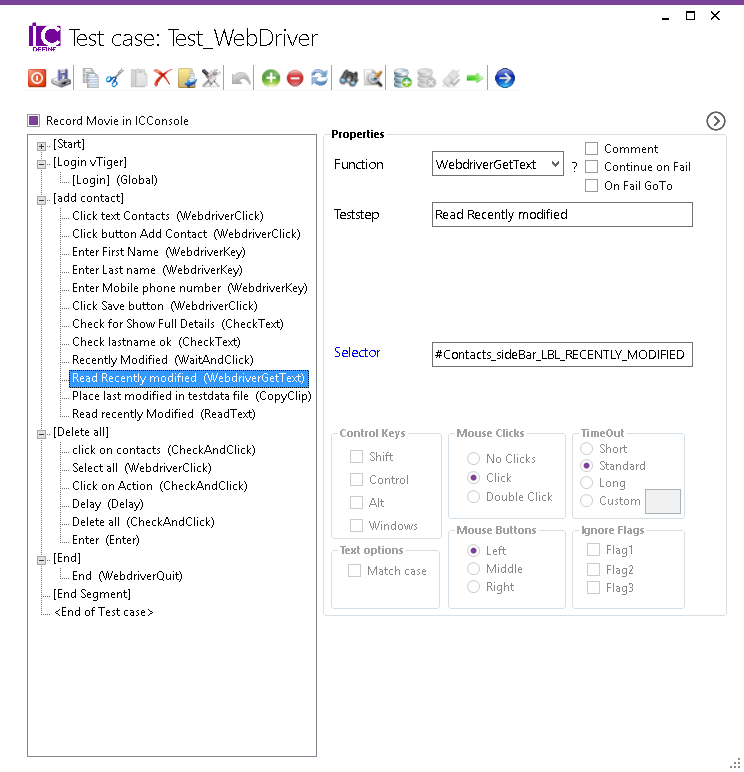
The WebDriver functions are incorporated in the standard ICDefine Test Case Editor and both the standard Editor functions as well as the WebDriver functions can be mixed within a single test case. For instance, you can start a web browser using the WebDriver function WebDriverStart and submit the desired URL using the standard KeyAndEnter function.
The ICDefine WebDriver only functions in browsers that supply native support for automation, by making direct calls to it. Currently, ICDefine supports the browsers Internet Explorer, Chrome and Firefox and Edge.

SELENIUM WEBDRIVER FUNCTIONS
WebdriverAlert
The WebdriverAlert function submits the type of response as specified in the Alert field to a popup window. The option Accept submits a positive type of response, such as OK or Yes whereas the option Dismiss submits a negative response, such as Cancel or No
WebdriverAssert
Asserts are validations or checkpoints for an application. Assertions state confidently that application behavior is working as expected.
WebdriverClick
The WebdriverClick function places the cursor at the object location specified in the Selector field by issuing a mouse click.
WebdriverFocus
The WebdriverFocus function places the focus at the object location as specified in the Selector field. You can then choose to use a standard ICDefine function or a Webdriver function to perform a click, a key, a tab, an enter or any other appropriate action.
WebdriverGetText
The WebdriverGetText function reads text data from the object specified in the Selector field and places the data on the Windows Clipboard. It can then be used by, for instance, the standard ICDefine CopyClip function to store the data in a memory or testdata ini variable, or to use it in any other valid action.
WebdriverKey
The WebdriverKey function places the text as specified in the Value field at the object location as specified in the Selector field.
WebdriverNavigate
The WebdriverNavigate function enters the information specified in the URL field into the address field of the current web browser instance; ideally this is the web browser that is initiated through the WebdriverStart function. Then it navigates to the specified URL.
WebdriverPOST
The WebdriverPOST function posts the form information as defined in the Selector field to the webserver
WebdriverQuit
The WebdriverQuit function closes the current web browser instance
WebdriverResizeWindow
The WebdriverResizeWindow allows resizing and maximizing a window natively
WebdriverStart
The WebdriverStart function will start the web browser to be specified in the Browser field. This field summarizes the valid options, such as ie, chrome, firefox or edge.
WebdriverSwitchTab
The WebdriverSwitchTab switches from one tab to another tab and change focus to the child tab
WebdriverWait
The WebdriverWait function will issue a wait for a specified object to be(come) visible on the screen.
Note that all subsequent Webdriver functions will be actioned on this very web browser instance.